
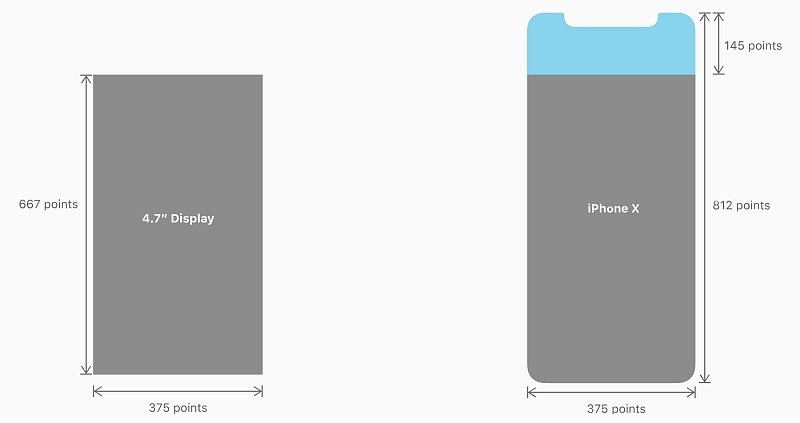
用惯了纯代码的方式,突然想尝试一下xib来画页面,主要是在新的项目中想适配目前的iPhone顶配----------------iPhoneX,iPhoneX的宽为375pt,高为812pt,下图为iPhoneX与iPhone6S等系列的屏幕大小比例。

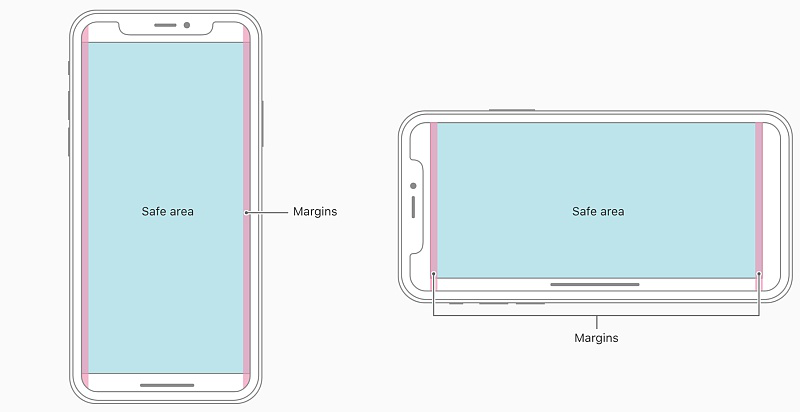
在iPhoneX中提出了一个新的概念,safearea及安全区域,这主要就是因为iPhoneX那风骚的刘海,苹果希望我们在布局时全屏布局,但在需要用户交互的地方(即可操作点击的地方)应处于safearea内,因为安全区域外iPhone有系统自带的相关手势操作(防止冲突),大小区域如下图。

在xib中适配时很简单,往某个ViewController视图中拖动控件的时候,以往约束对象为self.view,但在最新版xib中,如果你的项目最低支持为ios9的话,xib约束时可以选择safearea,把相关交互控件放在safearea内即可适配iPhoneX了。
在上周使用xib中遇上了一个问题,当我在一个页面上同时放置了一个UITableview和UICollectionView的时候发现一个问题,tableview坐标正确而UICollectionView却被导航栏遮住了,检查了好久发现是因为当一个页面有多个继承UIScrollView的时候自适应导航栏变失效了,最终解决方法是将导航栏写为不透明,并将UICollectionView对self.view额外添加一个约束即可解决。
总结,在以后的项目中会更加多的使用xib来进行布局,毕竟约束起来比代码要快很多呀,而且更加直观,写起来更加爽^_^。
 扫二维码关注诺千科技
扫二维码关注诺千科技
 19909697910 / 15656989941
19909697910 / 15656989941
 0551-65285599 / 0551-65428099
0551-65285599 / 0551-65428099
 330592165
330592165
 http://www.nuo1000.com/
http://www.nuo1000.com/
 地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
CONTACT NUOQIAN
如果你认同“术业有专攻”的理念,请给我们留言,告知你的需求,
我们会提供专业的互联网解决方案。