
4月份着手开发公司我家农场项目,首先开始的就是PC网站的切图,由于公司期望给所有终端用户最为一致的用户体验,取决于这种设计目的,整套PC项目必须做到响应式开发。我们网页开发者在进行网页开发的时候会有以下两种选择:针对每种设备开发一套网站或者开发一个网站适配所有设备。显然前者并不是一个明智的选择,但幸运的是,现在我们可以采用响应式网页设计来实现所有网站的适配,做一个网站同时能兼容各种设备和屏幕。

什么是响应式设计?真正的响应式设计方法不是根据视口大小改变网页布局,恰巧相反,它是从整体上颠覆我们当前设计网页的方法。从前我们针对电脑进行固定宽度设计,然后将其缩小并针对小屏幕进行内容重排,而现在,我们采用的方式是先针对小屏幕进行设计,进而逐步增强针对大屏幕的设计与内容。响应式设计的另一个重点就是视口。视口和设备的屏幕尺寸不是同一个概念。视口是指浏览器窗口内的内容区域,不包含工具栏,标签栏等,也就是网页实际显示的区域。屏幕尺寸是设备的物理显示区域。
如何做响应式开发?
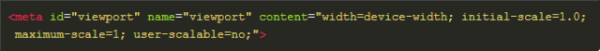
1:先设置视口

2:百分比搭配媒体查询
在最初使用媒体查询的时候,你会觉得它功能强大无比。但随着项目越做越多你会发现媒体查询只是一个必要条件。如果只使用媒体查询来适应不同视口的固定宽度设计,只会从一组 CSS 媒体查询规则变到另一组,两者之间没有任何平滑渐变。我们需要的是一个灵活的设计,能在所有视口中都完美的显示,而不仅仅针对媒体查询设置的固定视口。合理使用百分比布局创建流动的弹性界面,同时使用媒体查询来限制元素的变动范围,基于以上两者我们才能构建出完美的设计。
3:em,rem
px是最常用的长度单位,它是一种相对长度单位,代表像素,它取决于显示设备的分辨率。em是常用的印刷度量单位,在CSS里面,1个 em 定义为一种给定字体的font-size 值,如果一个元素的 font-size 是16px,那么对于该元素,1em 就等于16px。rem 是指相对于根元素字体大小的单位。如果我们给 body 标签设置文字大小为100%,给其他的文字都使用相对单位rem,那这些文字都会受 body 上的初始声明的影响,这样做的好处是如果以后需要改变文字的大小,我们只用修改 body 的文字大小,其他的所有文字都会依照比例相应改变。
4:弹性图片
要实现图片随流动布局相应缩放,只需给在CSS中给图片添加 width 百分比。如果包含块里面就只有图片可以设置为100%。如果包含块有其他元素,这将会引入一个问题,缩放则会影响到它的包含块以及其他元素。所以我们需要给特定图片设置特定的规则,如果图片拉伸超过了图片的原始尺寸,图片的显示就会有问题。我们也需要给图片设置max-width一个阙值。图片缩放的问题:图片的尺寸必须比其显示尺寸更大,这样才能保证渲染效果。基于这个原因,图片文件的体积比实际显示的图片更大。如果要做大最好,也可以考虑为不同的屏幕尺寸提供不同的图片。
5:bootstrap框架
bootstrap框架,为响应式开发量身定做的一个框架,弊与利共存,取其利避其弊,谁用谁知道,贼爽。
总结:5月加油!!!
 扫二维码关注诺千科技
扫二维码关注诺千科技
 19909697910 / 15656989941
19909697910 / 15656989941
 0551-65285599 / 0551-65428099
0551-65285599 / 0551-65428099
 330592165
330592165
 http://www.nuo1000.com/
http://www.nuo1000.com/
 地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
CONTACT NUOQIAN
如果你认同“术业有专攻”的理念,请给我们留言,告知你的需求,
我们会提供专业的互联网解决方案。