
看到过这么一句话:“移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。”设计师的切图输出是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,其次完整规范的切图标注会极大的提升团队的工作效率。在不同的岗位协作之间,交流不明白的地方就会有误差。之前因为切图标注的问题造成了一些无法百分百还原设计图的相关问题,所以一直想对切图规范做一些总结,搜集了许多资料:
切图原则
1. 切图资源尺寸必须为双数
2. 图标切图输出应根据标准尺寸输出,并且考虑手机适配
3. 为了提升APP使用速度,尽量降低图片文件大小
4. 可点击部件应当注意其点击区域不小于88px
5. 可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
Ios和Android图标应用命名的区分
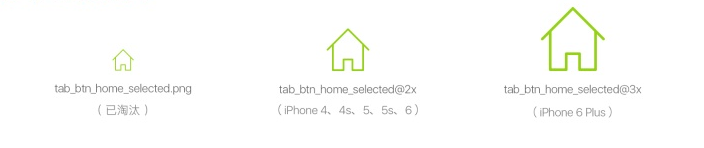
1. Ios以一倍两倍三倍切图(@1X,@2X,@3X命名)(现基本只需要两倍和三倍的切图)

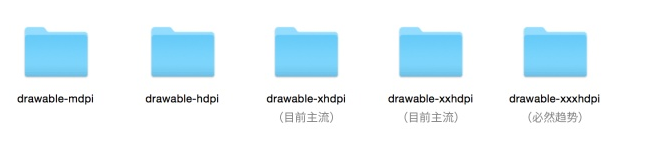
2. Android是以drawable-hdpi drawable-mdpi drawable-xhdpi drawable-xxhdpi drawable-xxxhdpi文件夹来命名,(切图可以是一套也可以是多套,视安卓开发工程师情况而定)

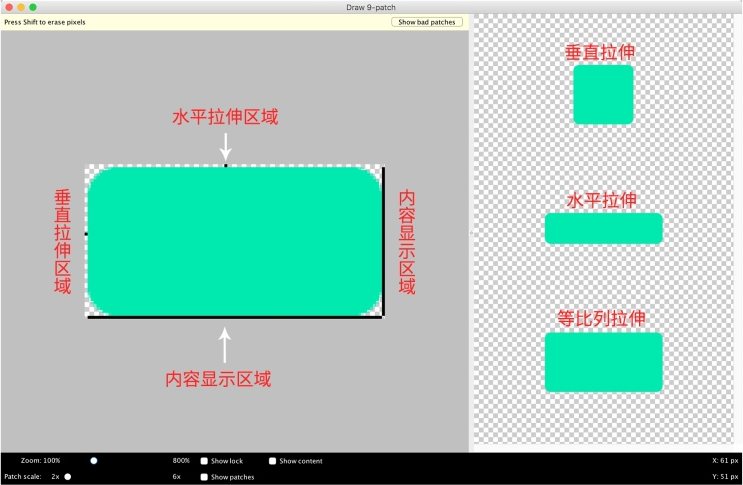
3. Android.9切图(.9基于java环境运行)

Icon图标素材等命名规范
1.不可以使用中文命名 例: 蓝色按钮.png(错)
2.不可以使用字母链接符 例:blue-button(错)
3.但blue_button(正确)
4.可以使用纯数字(开发工程师不易识别)
5.可以用拼音,(英文不好的时候可使用)
6.使用相关的英文单词是最好的方法。

 扫二维码关注诺千科技
扫二维码关注诺千科技
 19909697910 / 15656989941
19909697910 / 15656989941
 0551-65285599 / 0551-65428099
0551-65285599 / 0551-65428099
 330592165
330592165
 http://www.nuo1000.com/
http://www.nuo1000.com/
 地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
CONTACT NUOQIAN
如果你认同“术业有专攻”的理念,请给我们留言,告知你的需求,
我们会提供专业的互联网解决方案。